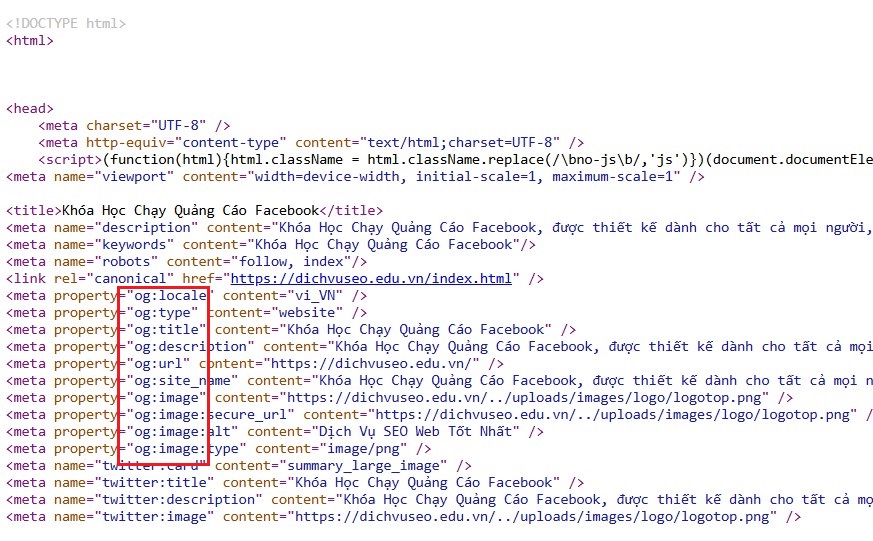
của mã HTML trang web và có dạng như sau:
Các thẻ Open Graph phổ biến:
-
og:title: Xác định tiêu đề của trang web khi chia sẻ lên mạng xã hội. Đây là tiêu đề mà người dùng sẽ thấy khi chia sẻ trang.
-
og:description: Cung cấp mô tả ngắn gọn về trang web. Đây là phần mô tả mà người dùng sẽ nhìn thấy khi chia sẻ liên kết trên mạng xã hội.
-
og:image: Định nghĩa hình ảnh đại diện cho trang khi được chia sẻ trên mạng xã hội. Hình ảnh này thường xuất hiện dưới dạng thumbnail trong bài đăng.
-
og:url: Xác định URL của trang web mà bạn muốn chia sẻ. Nếu có nhiều phiên bản của trang (ví dụ: với các tham số URL khác nhau), thẻ
og:urlgiúp chỉ rõ URL chính thức mà bạn muốn mạng xã hội sử dụng khi chia sẻ. -
og:type: Chỉ ra loại nội dung của trang. Điều này giúp mạng xã hội hiểu rõ loại trang đang được chia sẻ (ví dụ: bài viết, video, sản phẩm).
-
og:site_name: Cung cấp tên của website hoặc thương hiệu của bạn.
-
og:locale: Đặt ngôn ngữ của trang web. Ví dụ,
en_UScho tiếng Anh Mỹ.
Tầm quan trọng của thẻ Open Graph trong SEO và Social Media:
-
Tăng khả năng tương tác trên mạng xã hội:
-
Khi trang web của bạn được chia sẻ trên các mạng xã hội, các thẻ Open Graph giúp kiểm soát cách thức trang web hiển thị, từ tiêu đề, mô tả đến hình ảnh, giúp thu hút người dùng click vào liên kết. Điều này gián tiếp giúp tăng lưu lượng truy cập vào trang web của bạn từ mạng xã hội.
-
-
Tăng tỷ lệ nhấp chuột (CTR):
-
Một tiêu đề hấp dẫn và mô tả ngắn gọn, cùng với hình ảnh phù hợp sẽ khiến bài đăng của bạn trở nên hấp dẫn hơn, dẫn đến tỷ lệ nhấp chuột cao hơn khi người dùng nhìn thấy bài đăng của bạn trên các mạng xã hội.
-
-
Tạo ấn tượng chuyên nghiệp:
-
Việc sử dụng thẻ Open Graph giúp trang web của bạn xuất hiện một cách đẹp mắt và chuyên nghiệp khi chia sẻ trên mạng xã hội. Điều này giúp cải thiện ấn tượng về thương hiệu của bạn và xây dựng lòng tin từ người dùng.
-
-
Cải thiện sự nhận diện thương hiệu:
-
Mạng xã hội là nơi người dùng tương tác nhiều, vì vậy việc hiển thị hình ảnh và mô tả trang web một cách rõ ràng và hấp dẫn sẽ giúp thương hiệu của bạn dễ dàng nhận diện hơn. Thẻ Open Graph đảm bảo rằng người dùng thấy thông tin chính xác về thương hiệu của bạn khi chia sẻ.
-
Ví dụ về các thẻ Open Graph:
Lợi ích của thẻ Open Graph:
-
Tăng lượt chia sẻ: Nếu thẻ Open Graph được tối ưu, trang của bạn sẽ dễ dàng được chia sẻ hơn trên các nền tảng như Facebook, LinkedIn, và Twitter, nhờ vào việc cung cấp nội dung dễ nhìn thấy, dễ hiểu.
-
Cải thiện khả năng hiển thị mạng xã hội: Khi trang web được chia sẻ trên mạng xã hội, nội dung và hình ảnh hiển thị sẽ làm tăng khả năng thu hút người dùng.
-
Đảm bảo sự nhất quán: Các thẻ Open Graph giúp duy trì sự nhất quán trong việc chia sẻ nội dung giữa các nền tảng mạng xã hội và trên website của bạn.
Tóm lại:
Thẻ Open Graph không trực tiếp ảnh hưởng đến thứ hạng SEO trên công cụ tìm kiếm, nhưng chúng có ảnh hưởng rất lớn đến việc tối ưu hóa chia sẻ trên mạng xã hội. Chúng giúp trang web của bạn thu hút người dùng, cải thiện CTR và xây dựng nhận diện thương hiệu trên các nền tảng xã hội. Tối ưu hóa thẻ Open Graph sẽ giúp nâng cao sự tương tác và sự hiện diện của bạn trên các mạng xã hội.
tag : khóa học chạy quảng cáo facebook